Text to Speech (TTS) - Transcribe Text to Speech with Speech Synthesis
Last Modified: 15 Mar 2023Custom Radio Button is a modified version of a standard radio button in HTML and CSS that allows developers to customize the appearance of the radio button to better suit their website or application design.
This can include changing the shape, size, color and visual effects of the radio button, while still retaining the core functionality of allowing users to select a single option from a group of choices.
Table of Contents
1. Project Setup
Create Html & CSS files.
Include external CSS file into Html header tag.
2. Custom Radio Button Design
Styling native radio input elements is a bit painful than designing it freshly. That's why we design our own radio buttons, but these are tightly coupled and operated with Html Traditional Radio Buttons.
Here are the steps to create those.
-> Create an <input> element with type="radio" attribute and decrease its opacity and set lower z-index value.
The default radio button looks like this 👇.

-> Add a <span> element to ::before pseudo-element for designing our custom radio button & set a bigger height & width to it.
-> Also, add another <span> element to ::after pseudo-element for showing the value of the radio button & set a litter lesser height & width.
-> Set higher z-index value to the span element and align it on the top of the default radio button.
-> Change the color of the custom button and text when the button is clicked.
The custom radio button looks like this 👇.

3. Radio Button with Glowing Effect
Custom Radio Button supports any type of styling to it by just adding Css properties. Here is the Mind Blowing style adding to the radio buttons called Glowing Light Effects.
Here are the steps to do it.
-> Create inner CSS variable as an attribute to each radio buttons and set different colors which should apply to it.
-> Set the color to the label text when mouse hover on it using var(--radio_color).
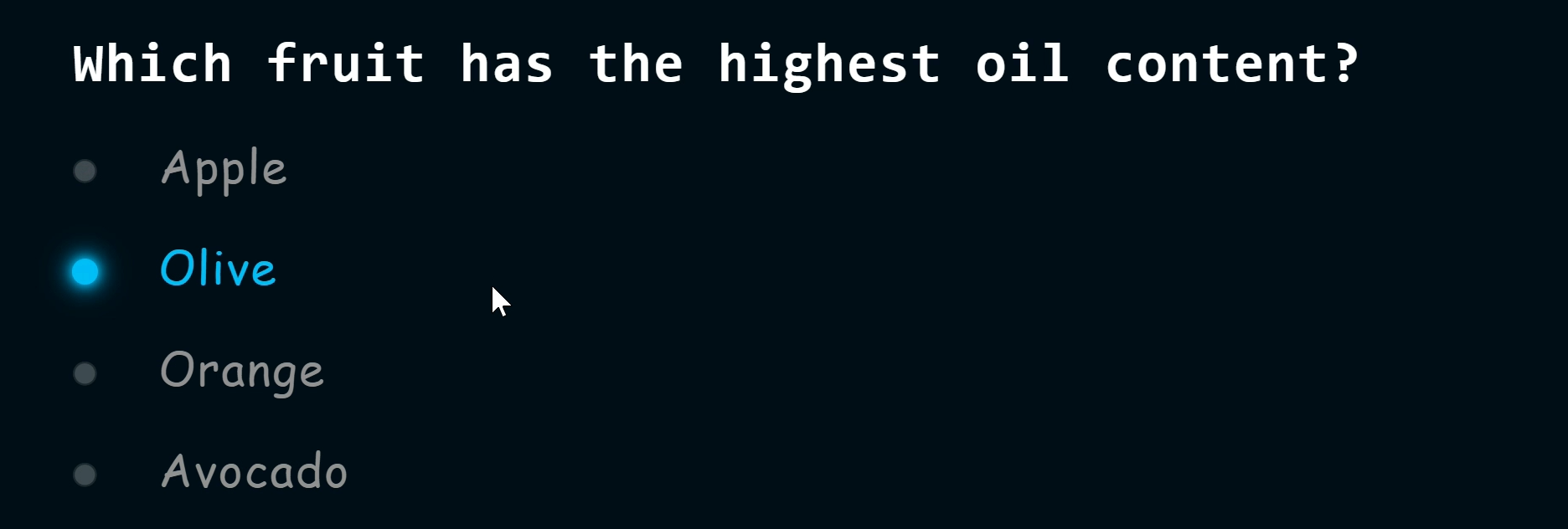
Radio Buttons when mouse hover on it looks like this 👇.

-> Finally add glowing effects to the radio buttons by using multi-layer box-shadow property.
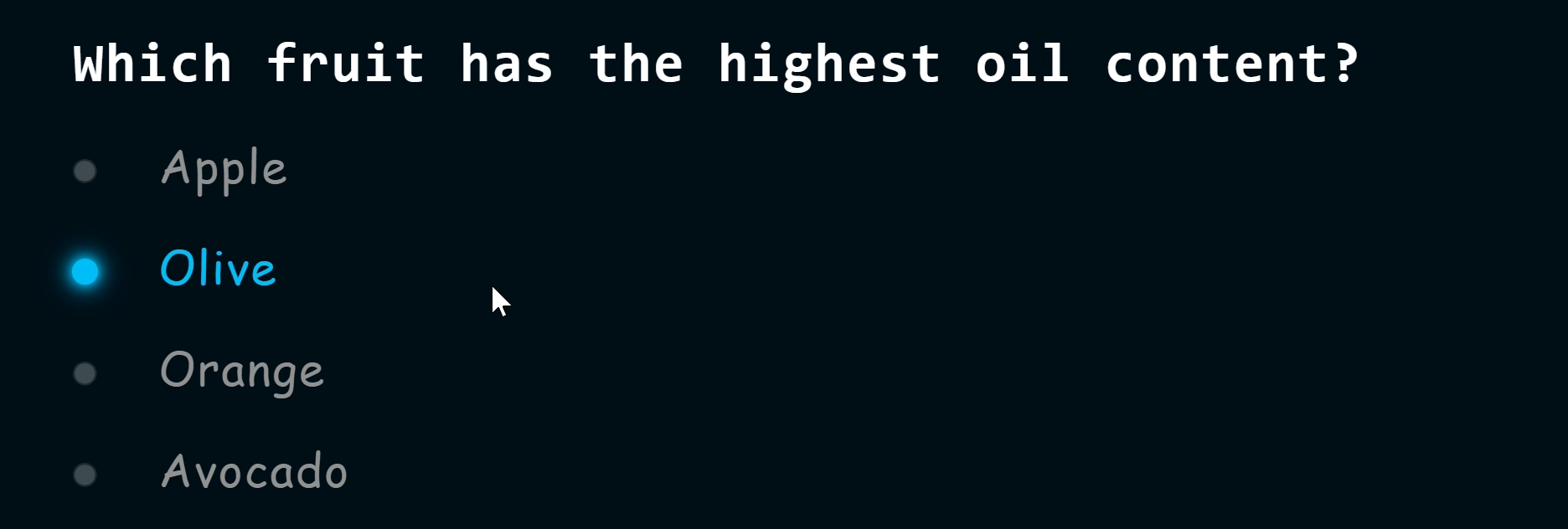
The custom radio button with Glowing Light Effect looks like this 👇.

Conclusion
Traditional radio button is a part of the basic and regular web design. Now a days we need some attractive custom design which should support for any customization.
In that way i have created this experiment and this can be used directly into web page.
Comments
Post a Comment